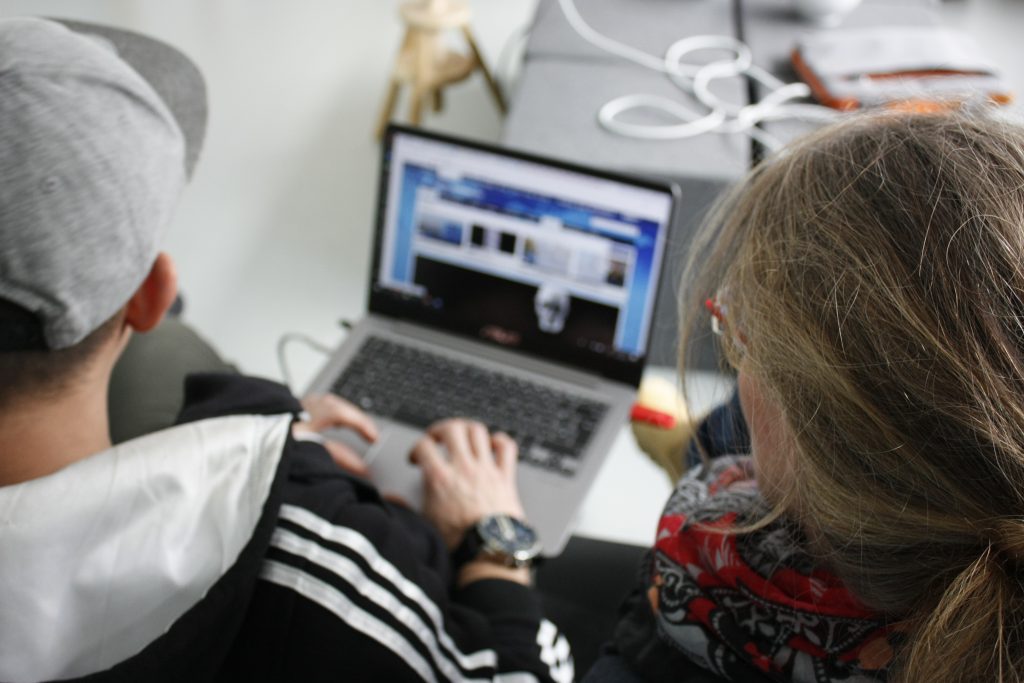
In den letzten Wochen haben wir uns mit den Peer-Forschern von PIKSL viele Webseiten mit unterschiedlichen User Interface Design Patterns angeschaut.
Dabei haben wir überlegt und diskutiert, welche Pattern (deutsch: Muster) gut zu verstehen sind und welche nicht. Es gab viele spannende Diskussionen. Die Tests haben gezeigt, dass viele der häufig verwendeten Patterns auch von Menschen mit Lernschwierigkeiten gut verstanden und genutzt werden können.
In der nächsten Woche werden wir die gleichen Tests bei Proqualis in Linz durchführen. Wir sind sehr gespannt, ob die Ergebnisse vergleichbar sind.

Was sind User Interface Design Patterns?
Damit wir unsere Umwelt schnell erfassen können, ist die menschliche Wahrnehmung darauf trainiert aussagekräftige Muster (englisch: Patterns) zu erkennen.
Das gilt auch bei der Benutzung von Webseiten. Viele Bedienoberflächen von Webseiten sind ähnlich aufgebaut. Sie haben ähnliche oder auch gleiche Patterns (Muster). Wenn wir häufig Webseiten besuchen, merken wir uns wie eine typische Webseite aufgebaut ist und welche Funktionen bestimmte Elemente erfüllen.
Das ist hilfreich, denn so können wir schneller eine Webseite bedienen und Informationen finden.
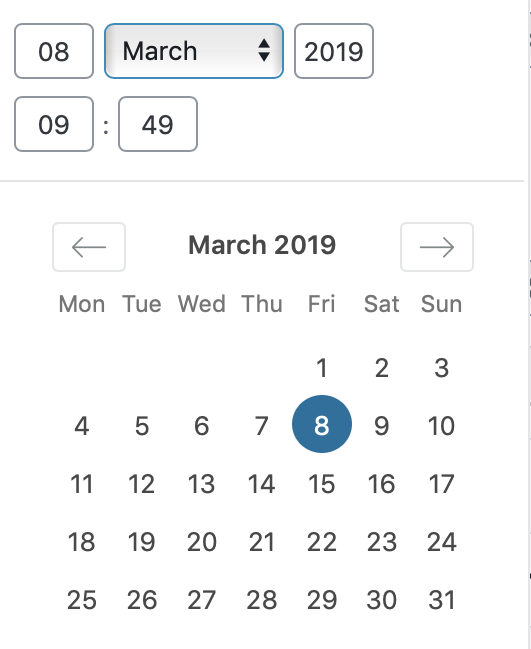
Ein Beispiel für ein Pattern ist der Kalender-Picker.

Mit dem Kalender-Picker kann der Nutzer ein Datum auswählen z.B. um eine Busverbindung zu suchen. Das funktioniert, weil der Kalender von uns sofort als Kalender erkannt wird. Wir haben gelernt, dass wir über den Kalender-Picker ein Datum auswählen können. Das Pattern ist in unserem Kopf gespeichert und wird automatische abgerufen.

Comments are closed, but trackbacks and pingbacks are open.